Cara Pasang Word Counter Tools Sederhana di Blog
"Bagaimana cara pasang word counter tools ini? kita hanya perlu membuat halaman (page) baru yang berisikan kode pembentuk tool, yuk simak tutorialnya!"
Cara membuat Word counter tools di blogger, sebagai seorang blogger pastinya akrab dengan alat yang satu ini, basanya alat ini sangat penting untuk digunakan sebelum kita mempublish artikel.

Akan sangat bermanfaat tentunya jika kita memiliki tools ini di dalam blog/web kita, sehingga tak perlu lagi membuka website lain atau software untuk sekedar mengetahui jumlah kata dalam artikel kita.
Penasaran ingin mencoba menerapkannya juga di blog sobat? yuk simak dibawah ini.
Apa itu Word Counter Tools?
Sesuai namanya Word counter tools adalah alat penghitung kata yang digunakan untuk menghitung banyaknya jumlah kata dalam sebuah kalimat dan artikel. Sistem kerjanya adalah dengan menghitung kumpulan karakter yang membentuk suatu kata dalam tiap pemisah jarak(spasi).
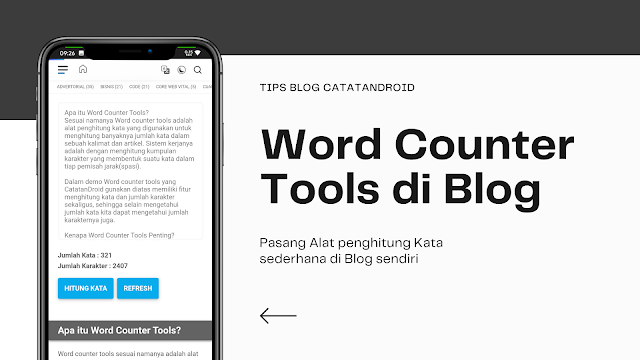
Dalam demo Word counter tools yang CatatanDroid gunakan diatas memiliki fitur menghitung kata dan jumlah karakter sekaligus, sehingga selain mengetahui jumlah kata kita dapat mengetahui jumlah karakternya juga.
Kenapa Word Counter Tools Penting?
Karena dalam dunia SEO (Search Engine Optimization) kita dituntut untuk berlomba-lomba dalam membuat artikel yang berkualitas agar dapat bersaing di SERP (Search Engine Result Page) halaman pertama pencarian Google.
Salah satu aspek penting yang menjadi indikator sebuah Artikel berkualitas adalah jumlah kata yang digunakan. Sudah lazim diketahui dalam dunia SEO belakangan ini jumlah minimal kata dalam artikel yang bagus untuk serp adalah 500 (Lima ratus) kata.
Bahkan dalam kelas artikel Pilar mengharuskan sebuah artikel memiliki minimal sebanyak 1000 kata atau lebih.
Cara Pasang Word Counter Tools
Lalu bagaimana cara pasang word counter tools ini? caranya cukup mudah kok, kita hanya perlu membuat halaman (page) baru yang berisikan kode pembentuk toolsnya dibawah ini. Berikut langkah-langkahnya:
- Buka blogger.com lalu login dengan akun kalian
- Pada menu dashboard utama pilih Pages (Halaman)
- Kemudian pilih tombol + New Page (Halaman baru)
- Ubah tampilan teks editornya ke mode HTML view
- Salin keseluruhan kode dibawah ini
<style type="text/css">.ctd-rs{font-weight:700;position:relative;text-align:left;margin:1rem 0 0}.ctd-bt{align-self:center;margin:1rem 1rem 2rem 0}textarea{width:-webkit-fill-available;height:300px;padding:1rem;border:0;box-shadow:inset 0 0 5px 1px rgba(0,0,0,.05);border-radius:.5rem;resize:none}button#btR,button#btS{color:#fff!important;font-weight:700;background:#07ACEC;padding:1rem;border-radius:.25rem;border:none;outline:0;box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);transition:all .4s ease-in-out;text-transform:uppercase;margin-right:.25rem}.ctd-btA{display:flex;flex-wrap:wrap-reverse}</style> <form id="wordCount" method="get"> <div id="ctd-txA"> <textarea cols="30" height="100" id="txA" placeholder="Copy Paste some words here (CTRL+V)" spellcheck="false"></textarea> </div> <div class="ctd-btA"> <div class="ctd-bt"> <button id="btS" type="submit"> HITUNG KATA </button> <button id="btR" type="reset"> REFRESH </button> </div> <div class="ctd-rs"> <div id="ctd-rsC"> <div id="ctd-rsW"></div> <div id="ctd-rsCh"></div> </div> </div> </div> </form> <script type="text/javascript"> eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('3 5=2.1("u");3 s=2.1("r");3 6=2.1("c-q");3 8=2.1("c-w");3 n=2.1("d");3 j=2.1("f");2.1("d").b.a="9";2.1("f").b.a="9";o i(e){6.4=0;6.4="h v : "+5.7.t(\' \').p;8.4="h x : "+5.7.p;e.m()}o g(e){5.7="";6.4="";8.4="";e.m()}n.k("l",i);j.k("l",g);',34,34,'|getElementById|document|var|innerHTML|namaNode|hasilNode|value|hasil2Node|pointer|cursor|style|ctd|btS||btR|resetCount|Jumlah|textCount|resetNode|addEventListener|click|preventDefault|submitNode|function|length|rsW|wordCount|formNode|split|txA|Kata|rsCh|Karakter'.split('|'),0,{})) </script> - Jangan lupa beri judul Word counter agar permalinknya sesuai
- Publish dan lihat hasilnya
Penutup dan Kesimpulan
Demikianlah tips blog CatatanDroid cara mudah membuat simple word counter tools di blogger, semoga dengan adanya alat penghitung kata sederhana ini dapat memudahkan sobat blogger dalam memproduksi konten artikel yang makin berkualitas.



Harap berkomentar yang sopan dan sesuai pembahasan artikel, jika mengirimkan spam link maka komentar akan dimoderasi. Terima kasih