Cara Gambar Utama Artikel Blog Diatas Judul
"Menampilkan gambar pertama atau foto utama diatas judul dapat membuat tampilan blog lebih menarik, berikut ini CatatanDroid berikan tutorialnya."
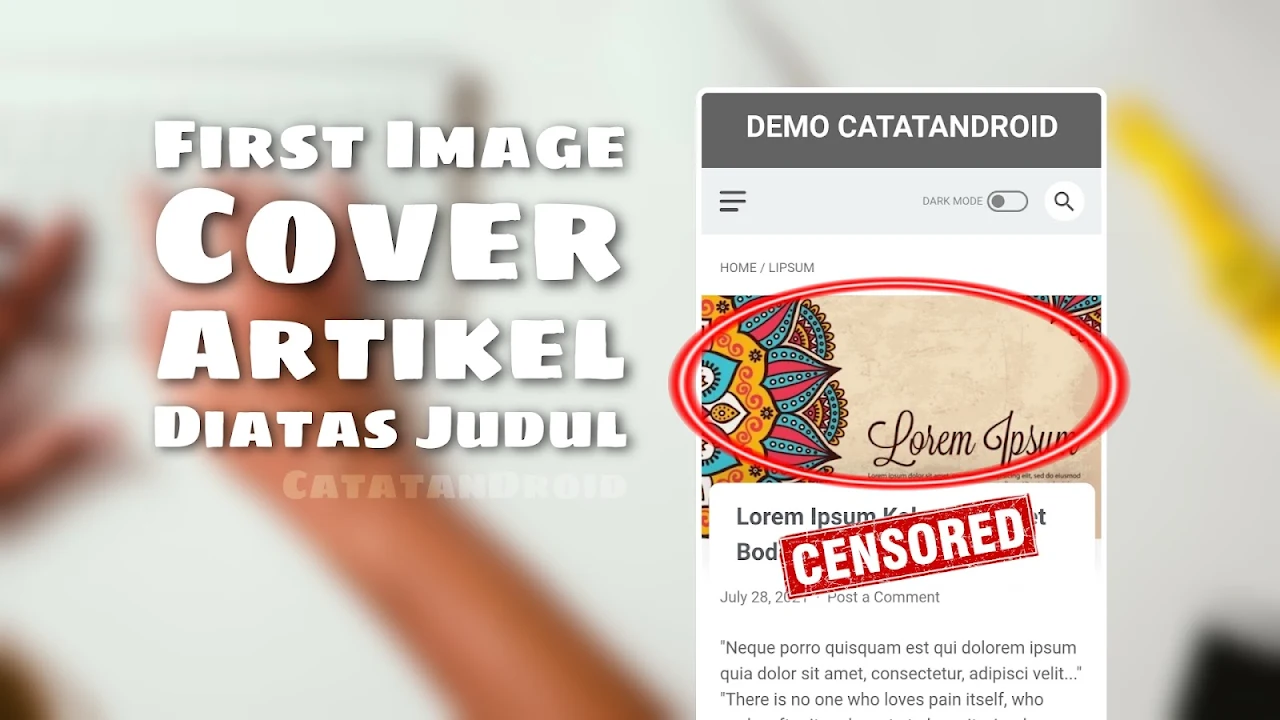
Menampilkan gambar pertama atau foto utama diatas judul artikel dapat membuat tampilan blog menjadi jauh lebih menarik, tampilan seperti ini awalnya dipopulerkan pada template-template di CMS Wordpress.
Beruntung banyak blogger tutorial kreatif yang telah menuliskan tips ini jauh sebelum CatatanDroid menuliskannya disini, sebut saja randi.id, bisapapua dan dewaplokis.

CatatanDroid memberikan sedikit ubahan tampilan gambar menjadi auto crop pada rasio 16:9, full lebar, efek floating pada judul dan tambahan animasi.
Kenapa 16:9? tidak 4:3 atau 1:1 misalnya? jawabannya adalah karena CatatanDroid telah terbiasa menggunakan aspect ratio tersebut pada gambar di blog.
Sobat nanti bisa menyesuaikan sendiri sesuai aspect ratio yang biasa digunakan pada image blog sobat.
Oke daripada berlama-lama yuk kita mulai saja tutorialnya!
CatatanDroid menggunakan base template Linkmagz dalam praktek ini.
Cara Membuat First Image Cover Artikel Blog
CSS
- Cari
]]></b:skin> - Copas kode berikut diatasnya
img.firstimage{ position:relative; width:100%; min-width:-webkit-fill-available; } .coverImage{ position:relative; transition: all .3s; min-height:200px; margin: 0 0 1rem; }
HTML
- Cari
<h1 class='post-title entry-title'> - Akan terdapat 2 kode diatas yang cukup berdekatan
- Pilih yang paling atas
- Ganti keseluruhan blok kode diatas sampai penutupnya </h1> dengan kode dibawah ini
<b:if cond='data:blog.pageType == "item"'> <div class='coverImage'> <b:if cond='data:post.firstImageUrl'> <img class='firstimage' expr:alt='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 400, "16:9")' height='225' width='400'/> <b:else/> <img class='firstimage' expr:alt='data:blog.pageName' expr:src='data:blog.postImageUrl' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCB8ikpDGFavHtf1RgH1e3KuBcePAIee3Jx5DLdGRTRWoJEZ9zGpqjXENgp7CONNonC-Mk2dttb6ejuDLlq0ZEhLQvqKWs0KsHLSqwgOXKOO1FT3O1OZf8HXUoFchohhhgd1JOX0V_7og/s1600-rw/no-image.jpg'/> </b:if> </div> <h1 class='post-title entry-title'> <b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'> <a expr:href='data:post.link ?: data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </h1> </b:if>
Javascript
- Paste kode berikut ini diatas </body>
<script> //<![CDATA[ $(function(){$(".separator:first").remove(),$(".post-body > img:first").remove()}); //]]> </script> - Kemudian paste kode jquery ini diatas </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/> - Save template dan lihat hasilnya
Sampai disini tutorial cover image diatas judul artikel blog telah berhasil kita terapkan, sobat bisa melewatkan atau melanjutkan tutorial selanjutnya dibawah.
Cover Image Full Lebar ala CatatanDroid (Optional)
Di dalam baris css img.firstimage{
Tambahkan:
margin:0 -36px;
object-fit:cover;dan tambahkan css untuk lebar full di tampilan mobile
@media screen and (max-width:480px){
img.firstimage{margin:0 -22px}
}Save template dan lihat hasilnya
Tambahan Animasi awal dan Highlight (Optional)
Di dalam baris css img.firstimage{
Tambahkan:
-moz-animation:covernaik 3s;
-webkit-animation:covernaik 3s;
animation:covernaik 3s;Kemudian tambahkan kode css berikut di atas ]]></b:skin>
.coverImage:hover{
transform: translate(0,-20px);
}
@-webkit-keyframes covernaik{
from{transform:translate(0,200px)}to{transform:translate(0,0)}
}
@keyframes covernaik{
from{transform:translate(0,200px)}to{transform:translate(0,0)}
}Save template dan lihat hasilnya
Memberikan efek Judul menumpuk / Melayang
Cari
#content-wrap .content-single .post-outer-single .post-titleHapus isi css dalemannya lalu ganti dengan ini
font-size: 32px;
font-size: 2rem;
background:#fff none repeat scroll 0 0;
margin:-60px -10px 0 -10px;
padding:15px 20px;
box-shadow:0 -18px 20px 0 rgba(0,0,0,.1);
text-align:left;
box-sizing:border-box;
position:relative;
width:auto;
-moz-animation:naik 1s;
-webkit-animation:naik 1s;
animation:naik 1s;
border-radius: 10px 10px 0 0;Save template dan lihat hasilnya
Penutup dan Kesimpulan
CatatanDroid rasa cukup sekian tutorial redesign template blog kali ini, selebihnya silahkan berkreasi sebebas mungkin ya.
Perlu menjadi catatan bahwa CatatanDroid membuat tutorial ini menggunakan template Linkmagz, perbedaan lokasi dan patokan nama pada kode dapat saja terjadi.
Akhir kata semoga bermanfaat cara membuat cover gambar pertama blog diatas judul ala CatatanDroid, semoga bermanfaat dan Selamat mencoba! CatatanDroid


Harap berkomentar yang sopan dan sesuai pembahasan artikel, jika mengirimkan spam link maka komentar akan dimoderasi. Terima kasih