(Part II) Settings ala CM12 - Mengatur Background dan Padding List
"Membuat tampilan settings ala lollipop CM12 Theme lanjut ke tahap Mengatur Padding Serta Background List Menu dan List Child Preferences Settings."
8 min read
How to Mod your Settings.apk - Membuat tampilan settings ala lollipop CM12 Theme, setelah sebelumnya kita telah melewati Part I menghilangkan Icon actionBar kali ini di Part II kita akan lanjut ke tahap Mengatur Padding Serta Background List Menu dan List Child Preferences Settings, masih bermain di Settings.apk dan framework-res.apk tentunya masih tanpa image. :D
Seperti part sebelumnya sobat catatandroid tentu harus telah melewati atau mengerti tata cara decompile recoompile apk dengan apktool, jangan lupa sediakan sedikit kopi dan pelengkap lainnya karena kali ini agak banyak file yang di edit, namun tenang saja karena tidak rumit hanya menambah beberapa atribut di file xml saja kok ga maen ke smali. Yuk lanjut saja cukup basa-basinya itung-itung buat nambahin persentase text:html buat optimasi seo.hehe ups!
Persiapan
- Mengerti cara Decompile Recompile- Settings.apk
- framework-res.apk
Langkah-langkah
- Decompile Settings.apk- masuk folder \res\values\
- buka styles.xml
- tambahkan script di bawah ini di atas </resources>
<style name="Mole.ListSeparator" parent="@*android:style/Widget.TextView.ListSeparator">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/merah_yanu</item>
<item name="android:background">@drawable/duawarna_yanu</item>
<item name="android:paddingTop">25.0dip</item>
<item name="android:paddingBottom">@dimen/yanu_head_padd</item>
<item name="android:textAllCaps">true</item>
<item name="android:paddingStart">@dimen/yanu_head_padd</item>
</style>
- lalu pada baris "Mole.Theme" yang di tambahkan pada Sesi I tambahkan
<item name="android:listSeparatorTextViewStyle">@style/Mole.ListSeparator</item>
- sehingga kira-kira terlihat seperti di bawah ini
<style name="Mole.Theme" parent="@*android:style/Theme.Holo">
<item name="android:actionBarStyle">@style/Mole.Holo.Bar</item>
<item name="android:listSeparatorTextViewStyle">@style/Mole.ListSeparator</item>
</style>
- masih di folder values
- buka dimens.xm
- tambahkan value di bawah ini sebelum </resources>
<dimen name="yanu_head_padd">17.0dip</dimen>
- buka colors.xml
- tambahkan beberapa baris value di bawah ini di atas </resources>
<color name="merah_yanu">#fff44336</color>
<color name="gray_yanu">#ff2a2a2a</color>
<color name="lightgray_yanu">#ff191919</color>
<color name="bgmenu_yanu">#502a2a2a</color>
- sekarang buka folder \res\drawable
- buat satu file xml dengan nama duawarna_yanu.xml
- isi file duawarna_yanu.xml dengan kode di bawah ini
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="https://schemas.android.com/apk/res/android">
<item android:height="9.0dip">
<shape android:shape="rectangle"
xmlns:android="https://schemas.android.com/apk/res/android">
<solid android:color="#00000000" />
</shape>
</item>
<item android:top="9.0dip">
<shape android:shape="rectangle"
xmlns:android="https://schemas.android.com/apk/res/android">
<solid android:color="@color/gray_yanu" />
</shape>
</item>
</layer-list>
- jangan lupa save sehabi melewati semua tahap di atas
- lakukan Recompile - sign - push
- Reboot
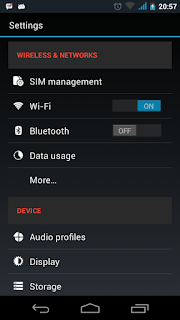
- setelah hh menyala masuk Settings dan hasilnya kira-kira seperti ini
 |
| Screenshot hasil head menu |
Oke lanjut lagi kita edit background header list menunya. ;)
- masih di Settings.apk
- masuk folder \res\layout\
- buka preference_header_item.xml
- kali ini compare ya, perhatikan android:background dan android:layout_margin
- kalau sobat pakai os JB 4.2.1 mungkin bisa copas semua
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:gravity="center_vertical" android:background="@color/lightgray_yanu" android:paddingRight="?android:scrollbarSize" android:layout_width="fill_parent" android:layout_height="wrap_content" android:minHeight="48.0dip"
xmlns:android="https://schemas.android.com/apk/res/android">
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content">
<ImageView android:layout_gravity="center" android:id="@id/icon" android:layout_width="@dimen/header_icon_width" android:layout_height="wrap_content" android:layout_margin="@dimen/yanu_head_padd" />
</LinearLayout>
<RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="6.0dip" android:layout_marginRight="6.0dip" android:layout_marginBottom="6.0dip" android:layout_weight="1.0">
<TextView android:textAppearance="?android:textAppearanceMedium" android:ellipsize="marquee" android:id="@*android:id/title" android:fadingEdge="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" />
<TextView android:textAppearance="?android:textAppearanceSmall" android:ellipsize="end" android:id="@*android:id/summary" android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxLines="2" android:layout_below="@*android:id/title" android:layout_alignLeft="@*android:id/title" />
</RelativeLayout>
</LinearLayout>
- jangan lupa save
- lalu buka preference_header_switch_item.xml
- compare lagi, perhatikan android:background dan android:layout_margin
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:gravity="center_vertical" android:background="@color/lightgray_yanu" android:paddingRight="?android:scrollbarSize" android:layout_width="fill_parent" android:layout_height="wrap_content" android:minHeight="48.0dip"
xmlns:android="https://schemas.android.com/apk/res/android">
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content">
<ImageView android:layout_gravity="center" android:id="@id/icon" android:layout_width="@dimen/header_icon_width" android:layout_height="wrap_content" android:layout_margin="@dimen/yanu_head_padd" />
</LinearLayout>
<RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="2.0dip" android:layout_marginTop="6.0dip" android:layout_marginRight="6.0dip" android:layout_marginBottom="6.0dip" android:layout_weight="1.0">
<TextView android:textAppearance="?android:textAppearanceMedium" android:ellipsize="marquee" android:id="@*android:id/title" android:fadingEdge="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" />
<TextView android:textAppearance="?android:textAppearanceSmall" android:ellipsize="end" android:id="@*android:id/summary" android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxLines="2" android:layout_below="@*android:id/title" android:layout_alignLeft="@*android:id/title" />
</RelativeLayout>
<Switch android:layout_gravity="center" android:id="@id/switchWidget" android:padding="8.0dip" android:focusable="false" android:clickable="true" android:layout_width="wrap_content" android:layout_height="wrap_content" />
</LinearLayout>
- save, recompile - sign - push
- hasilnya seperti di bawah ini
 |
| SS header list menu |
Selamat tampilan Settings sobat sudah hampir menyerupai Lollipop CM12 Theme, namun masih ada beberapa kejanggalan. hehehe coba buka salah satu child menu settings seperti pengaturan display maupun sounds. Yuk lanjut lagi seruput dikit kopinya. :D
- masih di Settings.apk
- masuk folder \res\layout
- buka semua file xml yang di sebut di bawah ini
preference_icon.xml
preference_memoryusage.xml
preference_radiobutton.xml
preference_settings_checkbox_widget.xml
preference_sim_info.xml
preference_sim_info_checkbox.xml
- tambahkan kode background di bawah ini pada bagian Parent layout masing-masing biasanya baris kedua
android:background="@color/bgmenu_yanu"
- save - recompile -push
- reboot
- ternyata beberapa masih terlihat belang seperti di bawah ini.
 |
| SS list child menu before edit framework |
- kita lanjut ke framework-res.apk untuk bisa tampil seperti ini
 |
| SS list child menu after edit framework |
- decompile framework-res.apk
- masuk folder \res\layout
- buka semua file xml yang di sebut di bawah ini
preference_child.xml
preference_child_holo.xml
preference_header_item.xml
preference_holo.xml
preference_information.xml
preference_information_holo.xml
- tambahkan kembali atribut background pada parent layoutnya
android:background="@color/bgmenu_yanu"
- lanjut masuk folder \res\values
- buka colors.xml
- tambahkan kode ini di atas </resources>
<color name="bgmenu_yanu">#502a2a2a</color>
- save - recompile - push
- reboot
Selamat proses Part II yaitu mengatur padding serta background menu settings telah selesai, Kok nanggung banget gan??? masih beda dengan tampilan settings CM12???? tenang sobat berhubung kopi udah habis untuk background dual layer dan image-image pelengkapnya kita lanjut ke sesi III ya.hehehe Pisss. ^^v
Mohon maaf kalau tutorialnya terlalu gampang, ga sesuai atau udah basi, maaf sekali lagi maaf catatandroid hanya nubie yang ingin berbagi aja, dan prinsip kami tidak semua yang baru mengenal dunia mod Android langsung bisa, pasti melewati proses pembelajaran dan beruntung bagi yang melewati proses pembelajaran dengan penjelasan dan cara yang tepat dan lengkap serta mudah di mengerti, dan semoga tutorial ini dapat mudah dimengerti. :D
Next step:
Part III Dual Layer Background dan Side Padding
Akhir kata semoga tutorial How to Mod your Settings.apk Membuat tampilan settings ala lollipop CM12 Theme (Part II) Mengatur Padding serta Background List Settings dapat bermanfaat bagi sobat semua yang sedang belajar mengenal struktur daleman Settings maupun yang memang mencari tutorial tampilan settings lollipop cm12 theme. Terima kasih untuk Gustavo F. Santos pembuat Theme cm12 Vault, dan stackoverflow. Terima kasih


Harap berkomentar yang sopan dan sesuai pembahasan artikel, jika mengirimkan spam link maka komentar akan dimoderasi. Terima kasih